Tip King
- PRODUCT CATEGORY
Finance - Gratuity- DATE
2020- DURATION
4 weeksAbout the project
Tip King offers service professionals a simple way to accept payments from mobile consumers. The domain of restaurant management and hospitality needs novel approaches like this to become a future-ready profession.
With TipKing you can always give or receive a tip. At least one thing in life is easier now.

How can businesses and employees benefit from using it?
The world is quickly moving to a cashless economy with tap-to-pay and digital wallet options becoming more and more popular. TipKing is new digital solution for cashless tipping, simple, safe, and fast disbursement of tips.
Bigger tips mean more satisfied employees. It is proven, that customers are more likely to tip higher monetary amounts if they are not reaching into their wallets for cash.
Digital tipping is fast, and it saves time – scanning QR code and in just a few taps – the process is done.
Digital tipping can be trackable. By giving you the ability to see who earned the tips and know when reviews are posted by happy clients, you can gain insight into your business.
And most important it ensures that the tipped amount goes directly into the employee's bank account!
My role
I acted as design lead from overall brand system design to UX design, all from scratch. I spearheaded collaboration as part of a multi-functional team, working with a PM, a business strategist, and engineers.
The goal was to allow customers to tip people with a single tap – without cash and without exchanging personal information like email ID, mobile number or user name.
User goalsThe user goal was to easily & securely tip the service providers while from service provider perspective, to have a simple and quick way of sharing access to tipping.
Impact If the goals have been met, we can make tipping contactless, faster, more trackable and ensure that the tipped amount goes directly into the employee's bank account!
Process
We moved back and forth among the four phases as the design process was not linear.
Discovery
User InterviewsIn order to get a good overview, insights and trends we conducted field interviews.
How did we do? Well we hit the coffee shops & restaurant and tried to get the insights from two perspectives, the customers and employees.
We asked:
what do you find most important when tipping the waiter?
how often do you tip?
what amount of money do you usually tip?
what is the most important aspect for you when using digital transactions?
InsightsMost users noted that security is the most important aspect when using digital transaction
Anonymity - users do not want to share private sensitive information
Quick turnaround - most of the users agreed that in order to tip digitally, the process should not take much longer that conventional methods
Market research
UK Finance study records a 35% drop in cash transactions in 2020 as Covid crisis turbo-charges change in spending habits.
In the U.S., tap-to-pay transactions grew by over 30% year-over-year.According to Juniper Research, QR code payments will be the most used digital commerce method in terms of volume throughout the next five years, accounting for 27% of all digital commerce transactions in 2024.
According to Global Digital Payment Forecasts 2022-2025 global cashless transactions are projected to grow at an annualized rate of about 18% from 2020 to 2025 and exceed the one and a half trillion mark in volume.
Laying out the structure
After concluding the discovery phase, we agreed the information architecture is gonna be based on 4 principles
Flow was split into 2 different perspectives: one from the customers that give the tip and the other perspective from actual service providers.
To make the tipping process quicker, we decided to use the QR code scanning in physical and digital variants.
Customers open the camera app
They scan QR Code either through employees mobile phone or the actual psychical versions like stickers or the QR Code on the name plate of the employees
Customers enter the payments details and voala!
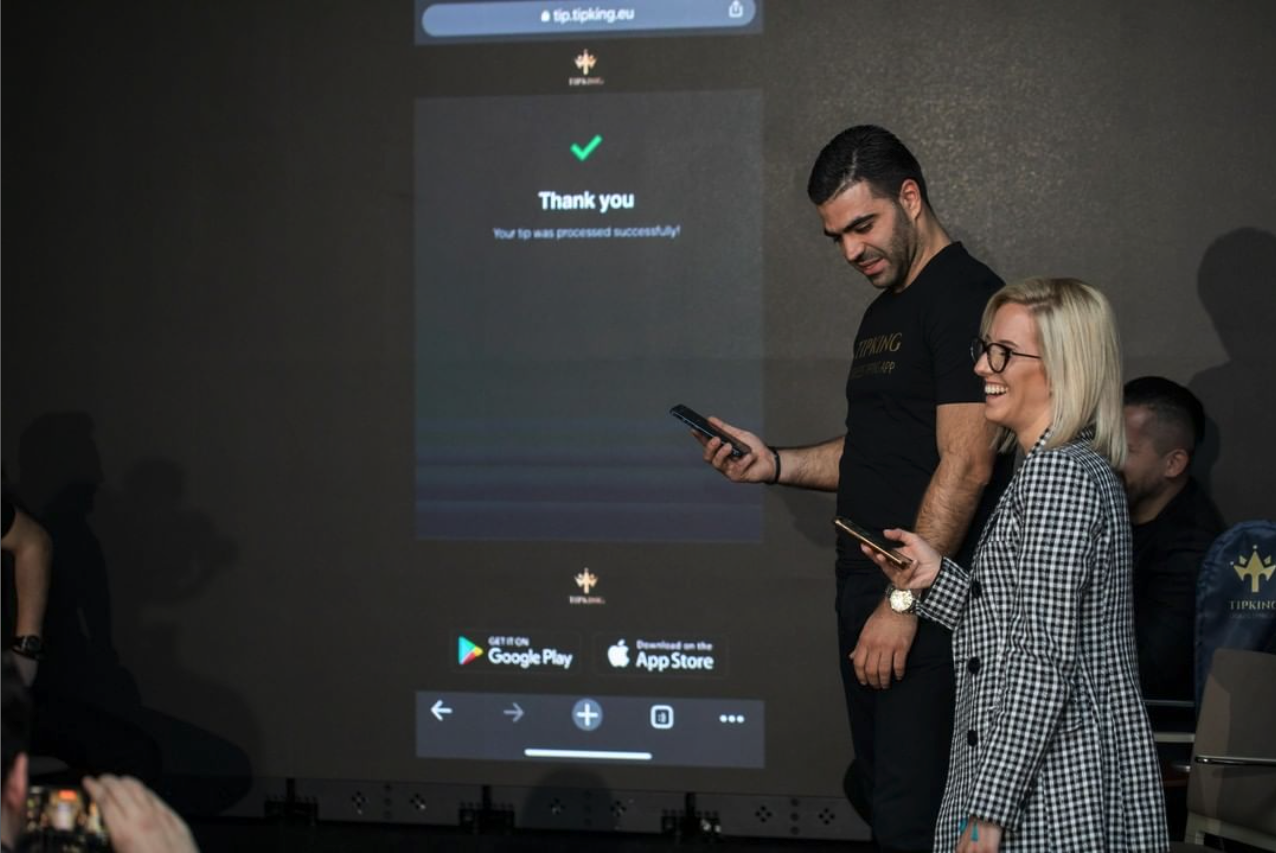
Use of physical QR scanning in real-life sceanarios
Promotional video
Flowchart
Turning broad concepts to UX solutions
Customer perspective
Focus was on the mobile web as the use of camera app was obligatory for scanning the QR codes.
Video showcase
Short video of how the process looks like from customer’s perspective
Service providers perspective
Most of the work (timewise) was based on this part of the product. Native mobile app was in development that focused on following sections:
Onboarding
Tipping activity & details
Balance overview
Bank account management
Quick access QR Code
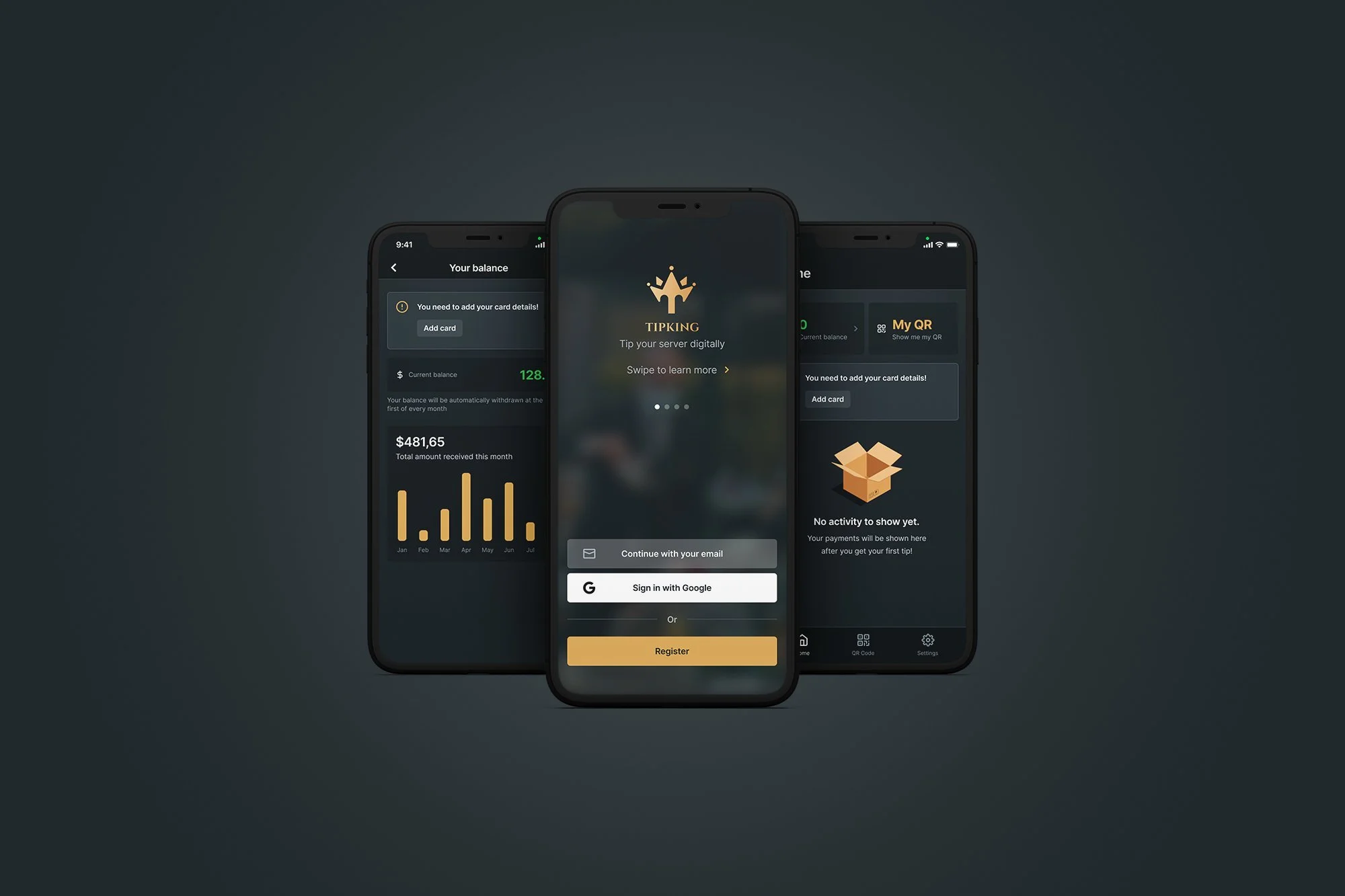
Onboarding
Sign in & Registration
Home overview
Shown are the empty case scenarios, tip details and activity filter options
Balance overview & card managment
Settings & QR Code
Video showcase
Short video of how the process looks like from service providers perspective
How it looks in real interaction